This is an article I wrote for the Brickfilms.com Encyclopedia some time ago. Some of the links here may not go anywhere because of this.
Creating an invisible man in After Effects
A tutorial on creating an invisible man displacement effect in Adobe After Effects.
Introduction
For my film Capastroid, I needed to have a guy turning invisible. I could have easily just made him completely invisible, but I wanted to do something better than that. I found a relatively vague tutorial on www.CreativeCOW.net with instructions for using After Effects' Displacement Map feature to create an invisible man, and decided to use it (modified, of course). The following article is a tutorial for doing it my way. Note: This tutorial assumes you have some knowledge of After Effects.
Filming your shot
When creating an invisible man, there are two ways you can film him, keeping in mind that later you will have to extract him from the shot, whether by bluescreening or masking. The first way is to just film him in the scene normally. However, after each frame you take with him, you will have to then take one without him, to provide a reference for what the background behind him looks like. So this method is pretty time consuming. The second way is to film the invisible guy on bluescreen, then film the rest of the shot separately. This is a faster way of doing things, but if your invisible man needs to be interacting with the other part of the shot, such as walking on a baseplate, then this won't work well.
Extracting the invisible man
To do the effect properly, you'll need to extract the invisible guy from the rest of the shot. If you filmed him on bluescreen, all you have to do is remove the bluescreen as you normally would (don't worry if there's a colored fringe on the edges – this won't be noticeable in the final shot). If you filmed him with the rest of the shot, then you'll have to extract him using a mask. Time consuming? Oh yeah. The end result is worth it, though.
Now, once you've done the extracting, you should have your guy on a black background.
Go to Layer>New>Solid. Set the color of the solid to something bright. In the shot I'm showing you, I used blue, since this is a bright color that doesn't show up anywhere on the minifigure. Once you've created the layer, move it below the layer with your invisible guy. It should look like this:

The end of it
Now render your shot just like this, with the colored background and all that. In your project, create a new composition and bring in the background of your shot and the file you just rendered. Use the Color Key effect to remove the blue/green/red/yellow etc… background.
Move the layer with your guy below the background layer. Select the background layer and go to Effect>Distort>Displacement Map. Set the "displacement map layer" to the one of your guy; set the "use for horizontal displacement" and "use for vertical displacement" both at Luminance; and set the "max horizontal displacement" and "max vertical displacement" to whatever looks good. I used 50 for each in this example. Note how your shot now appears:

You can see that it is wrapping the bottom and side of the background around the edges because of the displacement effect. To fix this, you must make the background slightly larger; if the scale is at 100, 110 should do. You may also need to move it a bit. It should look something like this:

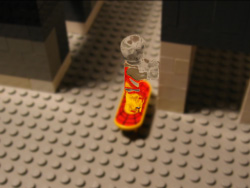
Note: When applying the displacement map effect, it will move the background image but not move your invisible man. This is not a problem unless your invisible man needs to be matched up perfectly with the background. Example:

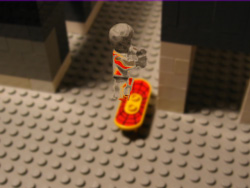
Here you can see that the invisible man's legs need to be touching the hoverboard. If you just did the effect the way I said above, it would look like this:

As you can see, the minifig is not in the proper position. To fix this, you must adjust his position before you render him on the colored background. The default position of the invisible man in my example was 320x240. To get him in the right place, I adjusted it to 340x260. This may seem somewhat confusing, but if you run into this problem I think you'll understand.
If you want to watch Capastroid, go here.
